Website Redesign
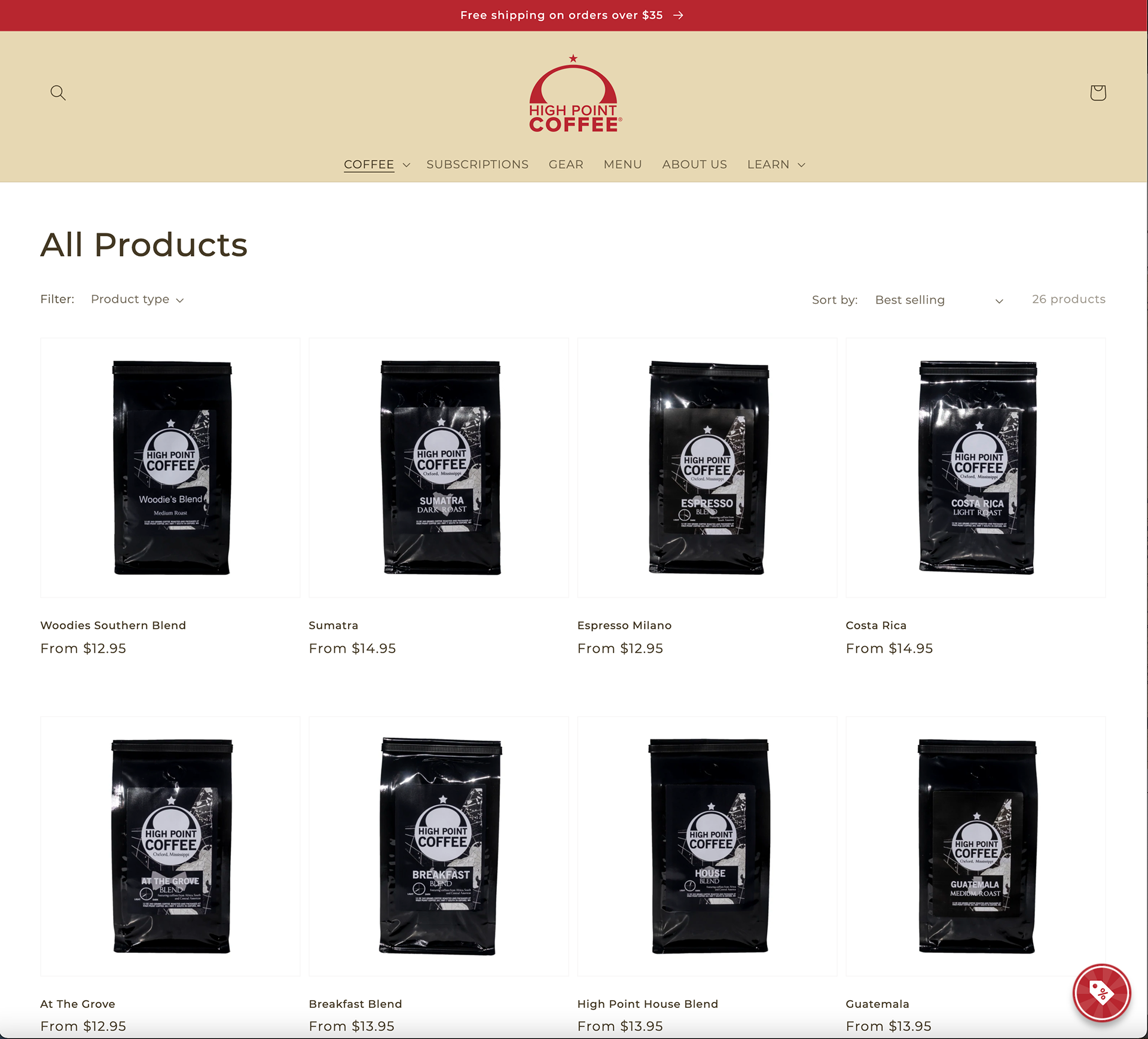
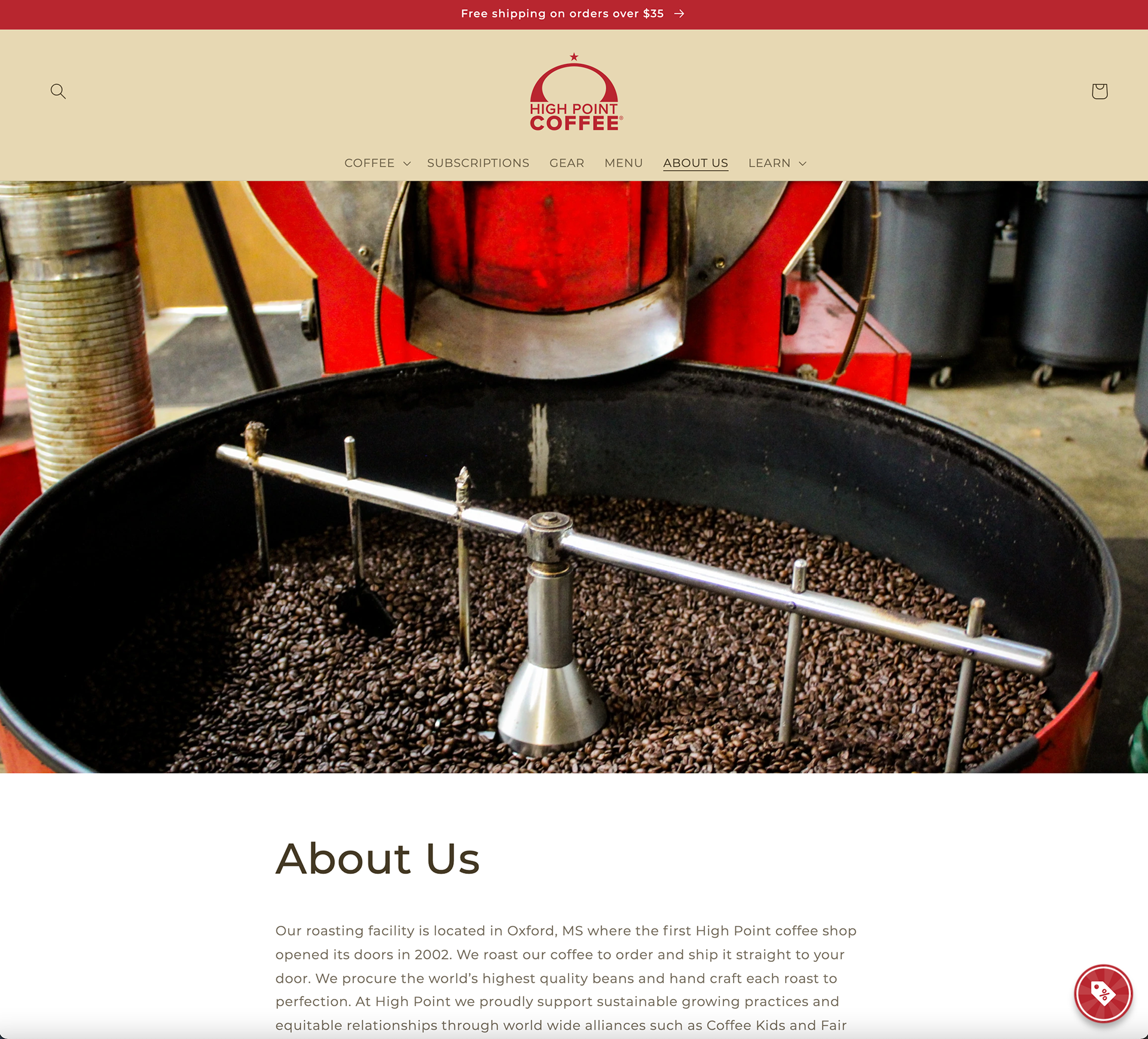
Above is a screenshot of the initial view of the landing page.
Below are some other screenshots from the website.
*The coffee bags were not designed by me. I am currently in the process of redesigning those.*

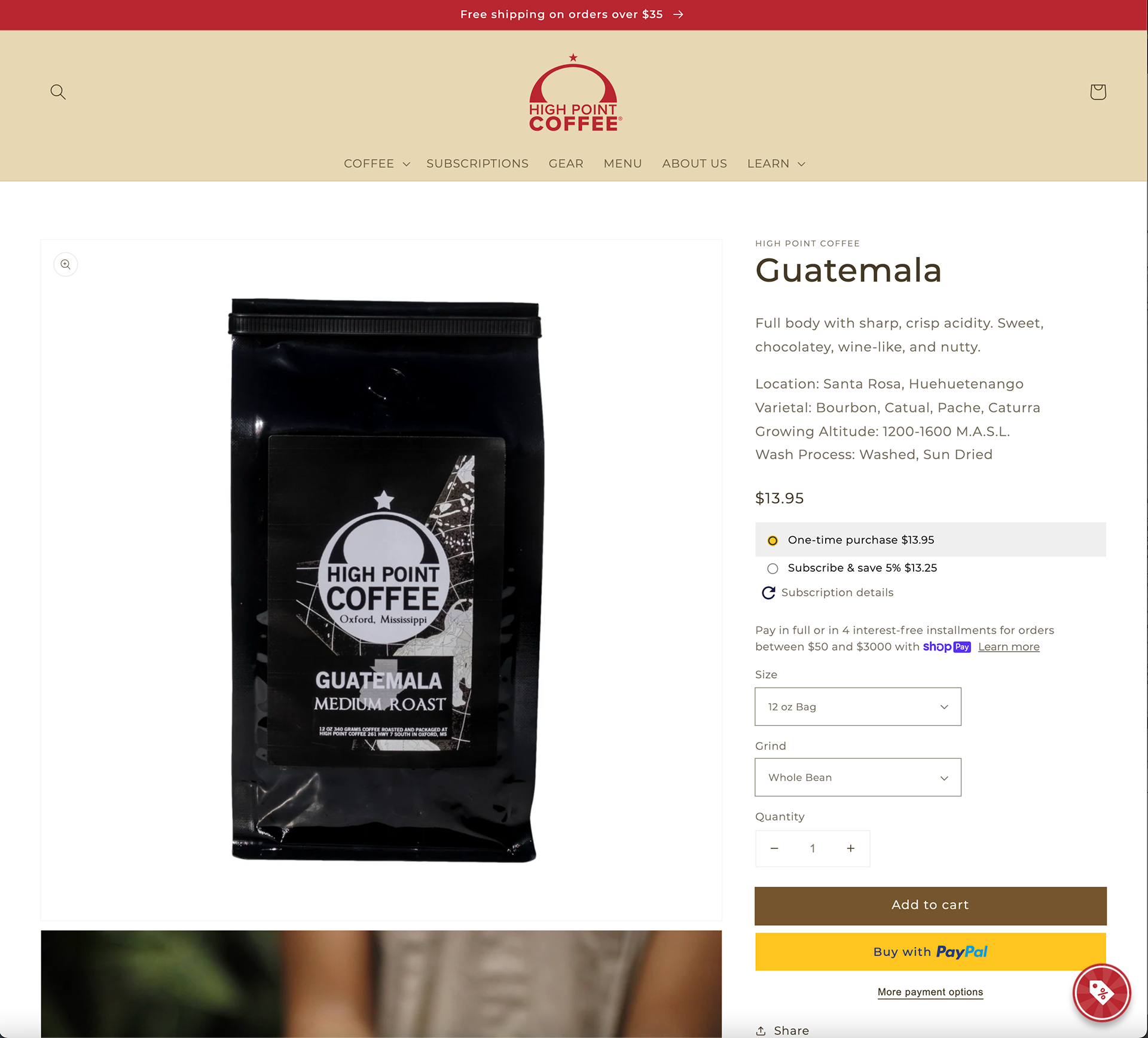
Product Page

Product Details

About Us Page
To view the website visit https://www.highpoint.coffee
SINGLE SERVE PODS
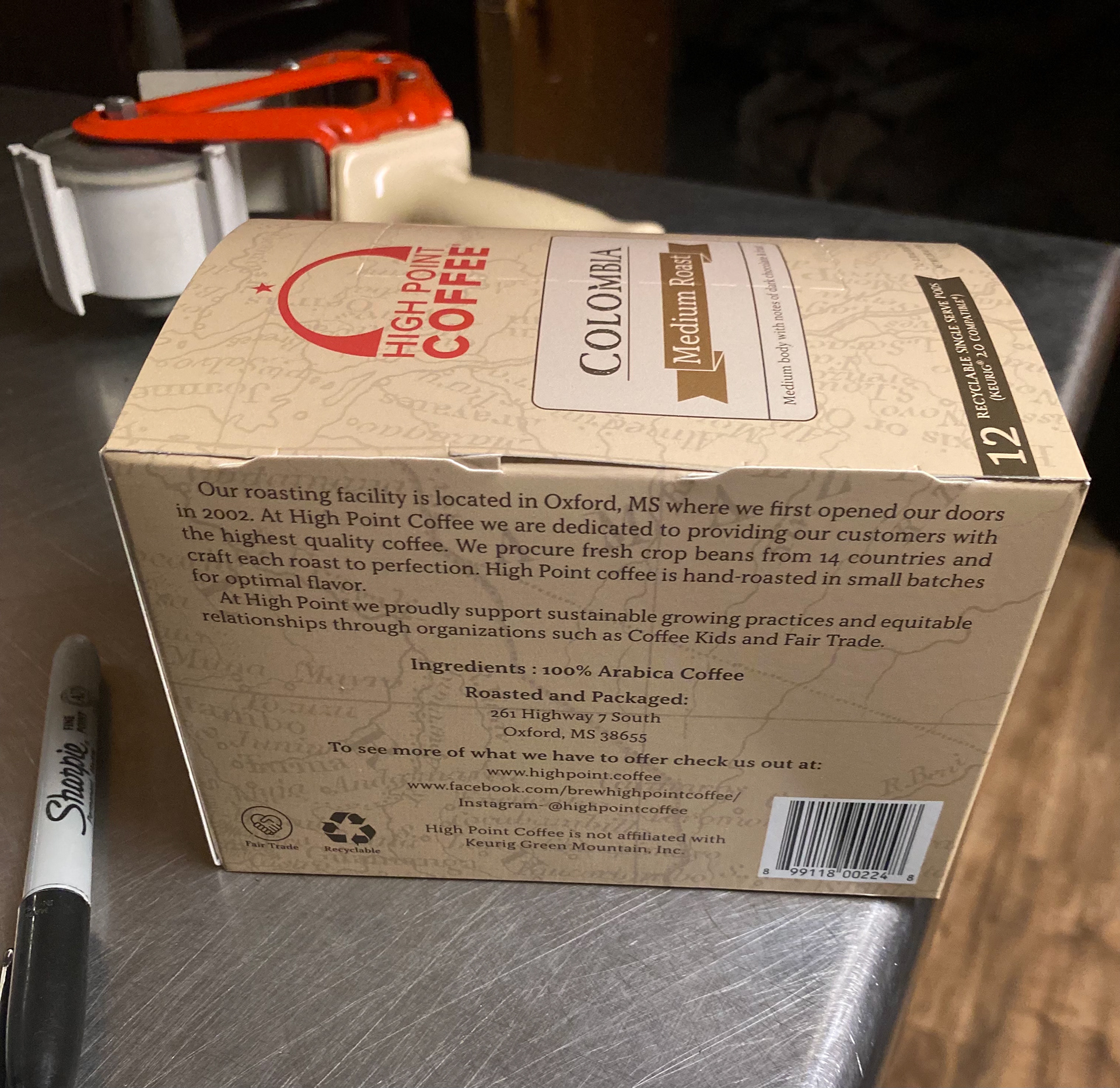
*I haven't had a chance to take product shots of the actual items yet so below are images from the client as well as mock ups*

Front

Top

Left Side

Right Side

Back
Mock ups: